사이드바 광고 넣기

안녕하세요. 벨라입니다.
사이드바 광고를 아시나요?
광고 수익률을 극대화하기 위해서
포스팅 내의 광고뿐만 아니라
반드시 '사이드바 광고'까지
설정해야합니다.
그럼 오늘도
쉽고 빠르게 광고 생성 방법 모두
알려드릴게요!
티스토리 사이드바 광고
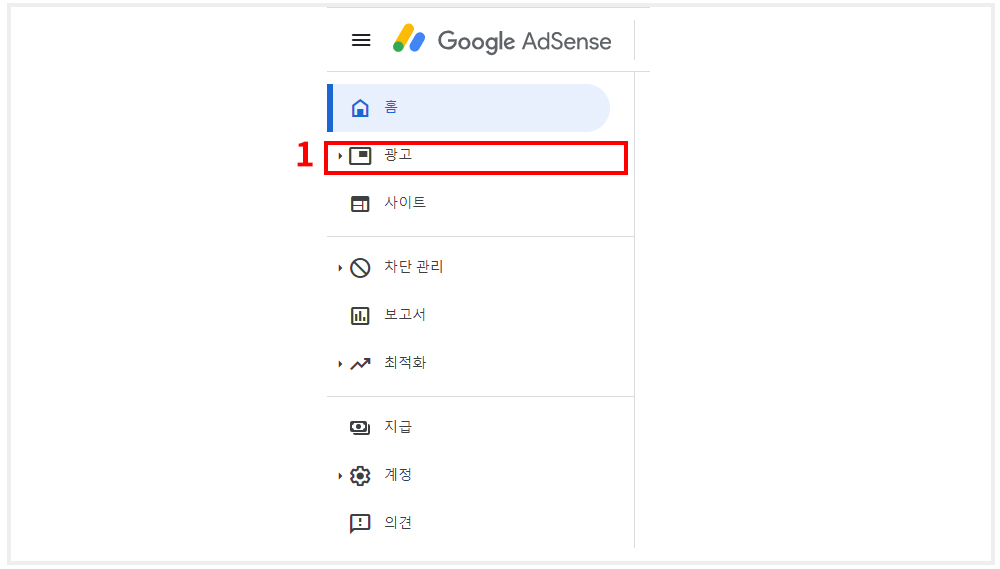
1) 애드센스에서 사이드바 광고 생성
애드센스 사이드바 광고를 만들기 위해선
일단 애드센스 사이트에 접속해
사이드바 광고 코드를 생성해야 합니다.
5분이면 끝날 정도로
쉽고 자세하게 방법을
적어두었으니 포기하지 마시고
끝까지 도전해보세요!





광고 단위 이름 지정?
생성하는 광고의 이름을
지정하는 것을 말합니다.

예를 들어
사이드바 광고를 만들고 싶은 경우
광고 이름을 사이드바 광고라고 지정해두면
추후에 어떤 광고인지 알아보기 쉽습니다.



애드센스에서 만든
사이드바 광고 코드를
티스토리에 코드를 붙여 넣으면
사이드 광고가 생성됩니다.
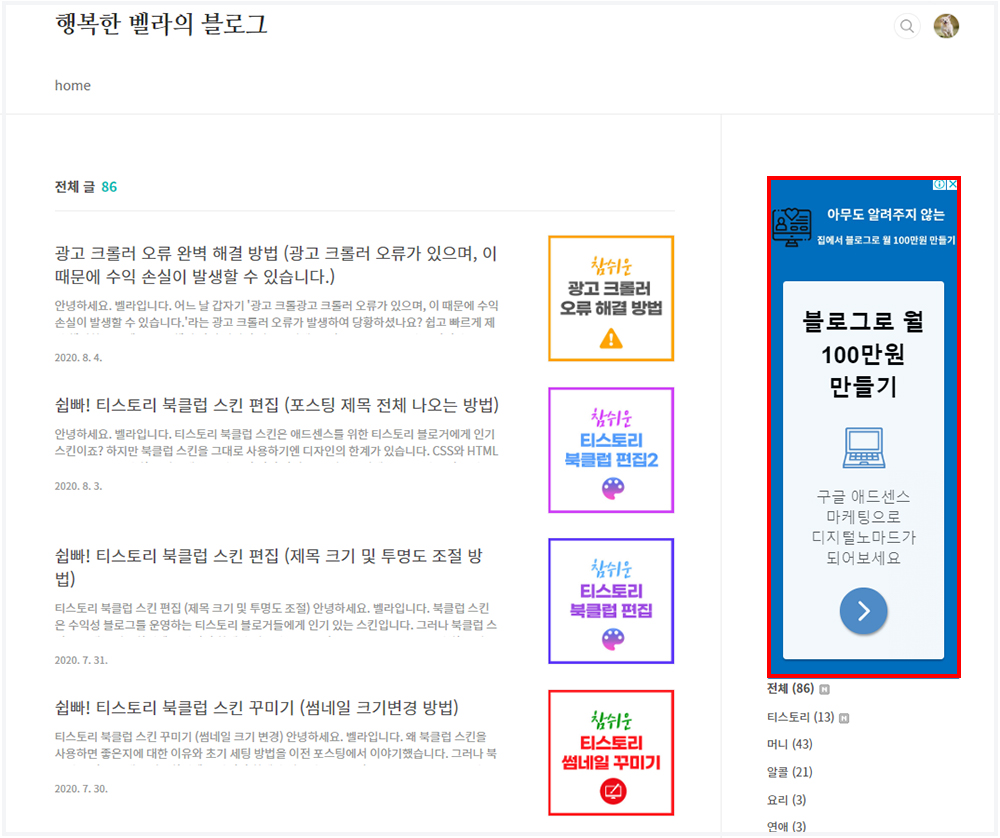
2) 티스토리에 광고 붙여 넣기





사이드바1, 사이드바2, 사이드바3
사이드바 뒤에 붙은 숫자는
위치를 의미합니다.
사이드바1 = 상단
사이드바2 = 중앙
사이드바3 = 하단
이걸 활용해서 원하는 위치에
사이드바 광고를 넣을 수 있습니다.




사이드바 광고 달기 완료!
진짜로 5분 만에
티스토리에 애드센스 사이드바 광고 달기
끝내셨죠?
이 방법보다 더 쉬운 건 없을 겁니다.
오늘도 긴 글 읽어주셔서 감사합니다.
로그인 없이 좋아요와 구독하기는 가능합니다.
여러분의 응원은 저에게 아주 큰 힘이 됩니다 ;D
그럼 저는 정성 가득한 포스팅으로
또 찾아뵙겠습니다!
빠염
'꿀팁 > 티스토리' 카테고리의 다른 글
| 쉽빠! 티스토리 애드센스 콘텐츠 내 자동 삽입 광고 방법 (1) | 2020.08.10 |
|---|---|
| 1분이면 끝! 티스토리 구글 애드센스 성인광고 차단 방법 (5) | 2020.08.06 |
| 광고 크롤러 오류 완벽 해결 방법 (광고 크롤러 오류가 있으며, 이 때문에 수익 손실이 발생할 수 있습니다.) (7) | 2020.08.04 |
| 쉽빠! 티스토리 북클럽 스킨 편집 (포스팅 제목 전체 나오는 방법) (8) | 2020.08.03 |
| 쉽빠! 티스토리 북클럽 스킨 편집 (제목 크기 및 투명도 조절 방법) (11) | 2020.07.31 |





댓글